opacity: 0;
The x takes a value from 0-100. Rgbared green blue alpha.

Pin On History
Opacity has a default initial value of 1 100 opaque.

. Opacity is not inherited but because the parent has opacity that applies to everything within it. For values of opacity other than 00 and 10 this class is relatively expensive because it requires painting the child into an intermediate buffer. The number passed to optionsopacity is a range between 00 and 10.
10 is the default value for any image. When this property is set to a value less than 100 percent 100 the entire form including borders is made more transparent. I mean is this optimized.
A lack of transparency. You can force ScrollReveal to skip generationg opacity styles with optionsopacity null. The opacity property in CSS specifies how transparent an element is.
The element is fully transparent that is invisibleApplies to. While rgba is simple to understand 8-digit hex is more difficult as you need to provide a hex representation of a numeric value. Here is the most up to date syntax for CSS opacity in all current browsers.
The meaning of OPACITY is obscurity of sense. The Opacity property enables you to specify a level of transparency for the form and its controls. 16 rows Utilities for controlling the opacity of an element.
Alpha opacityx for IE8 and earlier. An opaque or nontransparent area. A widget that makes its child partially transparent.
Values outside that range though valid will be clamped to the nearest limit. The opacity property takes a value a value from 00 to 10. Basic idea is to reduce an elements opacity from 1 meaning fully opaque to 0 meaning fully transparent in order to fade-out the element.
It is fully opaque. The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent. アクセシビリティの考慮 文字列の opacity を調整した場合テキストの色とテキストが配置されている背景の色とのコントラスト比が弱視の人がページの内容を読むことができる程度に十分高くなるよう確認することが重要です.
The opacity property allows you to make an image transparent by lowering how opaque it is. In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color. For example create an HTML document with a heading h1 and a class transparent.
I want to set an elements opacity to 0 in CSS. Rgba 0 0 0 04. 0 Initially the child element opacity is set to 0 except for the first child that is already on top and when the scroll happens the next child to reach the top of the parent container opacity will be set to 1 and the same thing happens for the rest of the child.
This class paints its child into an intermediate buffer and then blends the child back into the scene partially transparent. Would make the element completely opaque ie. Does the framework render the control any way.
Although this works great on the first glance it can also be the cause of some hard to find bugs with mouse events. 0 transparent whereas opacity. You will learn more about RGBA Colors in our CSS Colors Chapter.
Any value outside the interval though valid is clamped to the nearest limit in the range. If I set transition for opacity it shows that the. Hex Opacity Table.
Set the background-color as cc33ff and opacity value 04 after selecting the transparent class in CSS. Key required double opacity bool alwaysIncludeSemantics false Widget. The following is a hexadecimal chart of opacity.
The above style rule will make the paragraph element 70 opaque or 30 transparent. Regarding the accessibility opacity. Hidden on the other hand doesnt change the visibility of any children.
When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. Opacity takes a value between 00 and 10. Would make the.
The opacity argument must not be null and must be between 00 and 10 inclusive. Child Creates a widget that makes its child partially transparent. I tried Hi ayasmus As Greg suggested the storyboard would be created.
0 will effect on child elements. Breakpoints and media queries. 0 is the only property which makes the element accessible in the tab order and the elements content can be read by screen readers.
If the opacity value is 05 the color will get semi-transparent or 50 transparent. But turns out its not actually 0 initially. However while using opacity the child element also gets transparent.
You cannot make a child element less transparent than the parent without some trickery. Setting this property to a value of 0 percent 000 makes the form completely invisible. The opacity property sets the opacity level for an element.
Opacity in CSS is a property that specifies to control the transparency of elements such as content or imagesUsing this property we can set any images to be completely opaque visible fully transparent hidden or translucent partially visibleIt takes a numeric value lies between 0 and 1. On a radiograph a more transparent area is interpreted as an opacity to x-rays in the body. Even though the visual is hit-testable we will optimize out the rendering.
The alpha parameter is a number between 00 fully transparent and 10 fully opaque. If I set the Opacity of a control to 0 cero. A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel.
That said youre probably still better off perf-wise setting VisibilityHidden or removing the visual from the scene-graph. At first all buttons opacity will be 0 and one by one their opacity will be set to 1 with 50ms interval. The CSS opacity transition is often used to create fade-in and fade-out effects.
By David Walsh on March 5 2020. A setting of opacity. An RGBA color value is specified with.
Weve used hex colors for years but 8-digit hexadecimal is still relatively new. Hi I need to simulate a fade in effect for each button in a grid. How to use opacity in a sentence.

Using Overlay Effect Opacity The 100 Bottom

Css3 Opacity Layers Images Http Www Zenelements Com Blog Css3 Opacity Textured Background Opacity Css

Html Code For List Items And Paragraphs Internal Style Sheet For List Items Paragraphs And Heading H1 The List Items And Paragraph Title Font Opacity Text

Opacity In An Image Css Tutorial Css Opacity

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

Tree With Opacity Map 0 Min Tree Photoshop Opacity Tree

Procreate Quick Tip Opacity Shortcut Video Petunjuk Seni Digital Gambar Digital Ilustrasi Digital

Rechargeable Facial Eyebrows Trimmer Rose Gold Buy 2 2 Pcs Save 10 In 2022 Eyebrow Trimmer Lipstick Designs Eyebrow Remover

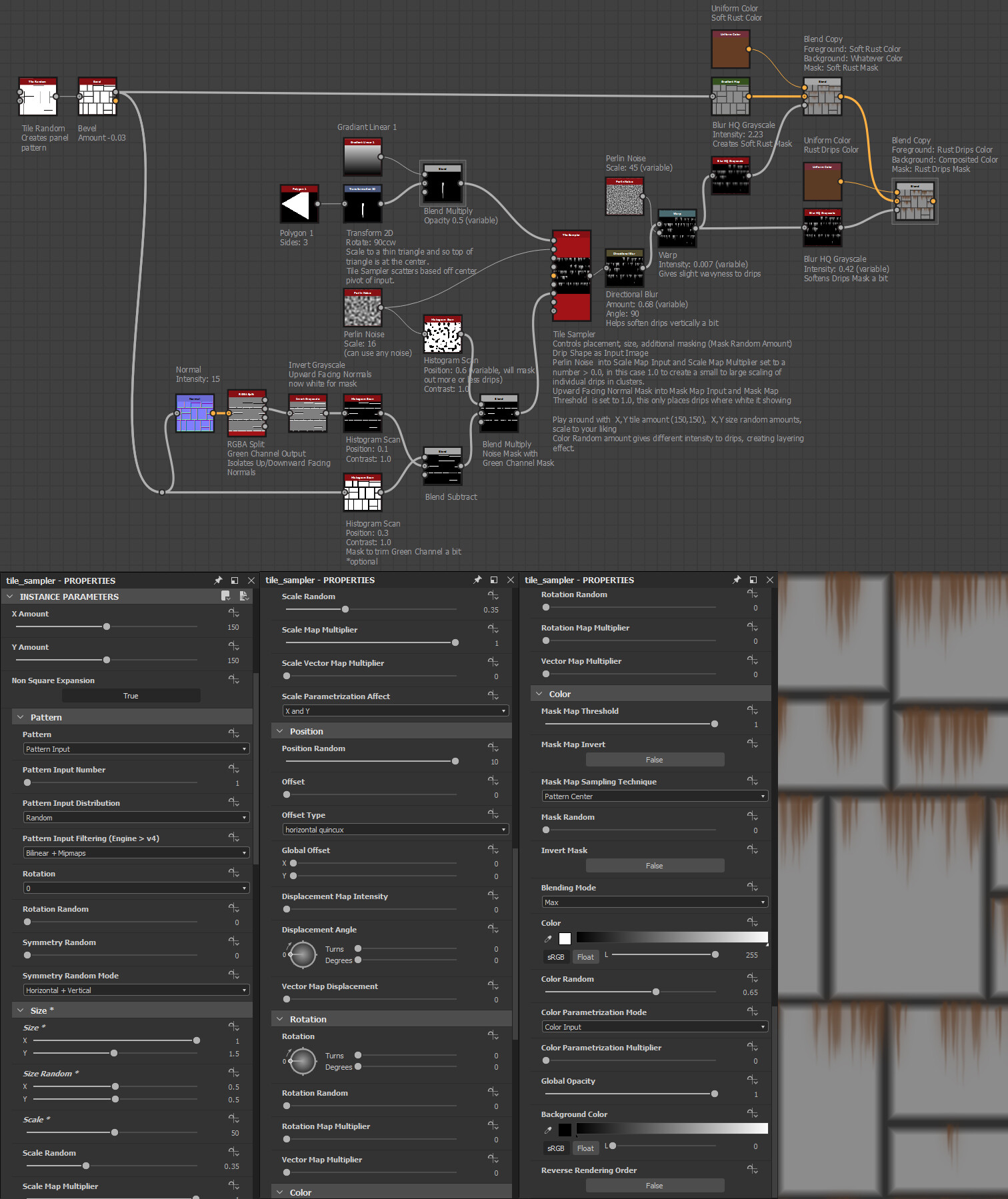
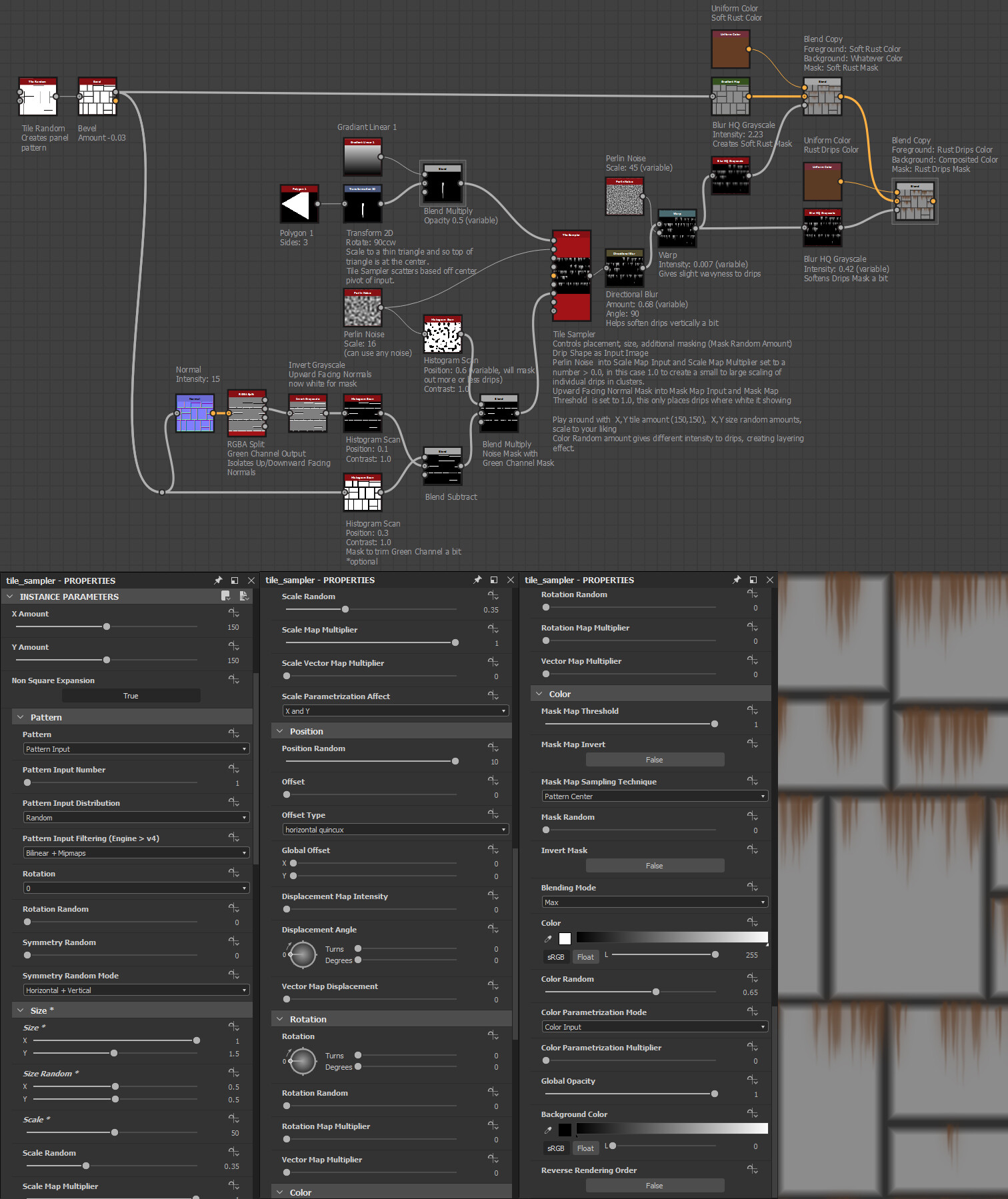
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

Link Image Opacity Until Hover Css Css Opacity Web Design

Background Image Opacity With Css Background Images Opacity Background Css

18 Gorgeous Text Animations In Css Text Animation Web Design Tips Web Design Class

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design